Table <table>
Table dapat Anda gunakan karena dapat menampilkan informasi dalam bentuk yang ringkas dan
mudah dibaca. Tag awal yang digunakan adalah <TABLE> dan tag penutupnya </TABLE>.
Tag <TABLE> mewakili beberapa bagian penting :
• <CAPTION> …</CAPTION> digunakan untuk membentuk judul table. Judul table
akan terletak di luar table di bagian atas atau di bagian bawah.
• <TH>…</TH> digunakan untuk meletakkan judul table di bagian paling atas atau
bagian paling kiri dari table.
• <TD> …</TD> digunakan sebagai tempat menulis data atau informasi dalam table.
Contoh :
<html>
<head>
<title>tabel 1</title>
</head>
<body>
<center><h1>TABEL</h1></center>
<p>
<table border="1">
<tr>
<td>Tabel dengan single cell</td>
<td>Tabel dengan dua cell</td>
<td>Tabel dengan tiga cell</td>
<td>Tabel dengan empat cell</td>
</tr>
<tr>
<td align="center">A</td>
<td>B</td>
<td>C</td>
<td>D</td>
</tr>
</table>
</body>
</html>
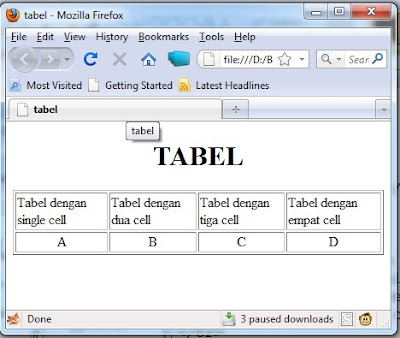
Lihat Hasilnya Di bawah ini..
1. Border Tabel
Contoh :
<html>
<head>
<title>tabel 1</title>
</head>
<body>
<h4>Dengan border normal :</h4>
<table border="1">
<tr>
<td>Kesatu</td>
<td>Barisnya</td>
</tr>
<tr>
<td>Kedua</td>
<td>Barisnya</td>
</tr>
</table>
<h4>Dengan border tebal:</h4>
<table border="8">
<tr>
<td>Kesatu</td>
<td>Barisnya</td>
</tr>
<tr>
<td>Kedua</td>
<td>Barisnya</td>
</tr>
</table>
<h4>Dengan border sangat tebal :</h4>
<table border="15">
<tr>
<td>Kesatu</td>
<td>Barisnya</td>
</tr>
<tr>
<td>Kedua</td>
<td>Barisnya</td>
</tr>
</table>
</body>
</html>
Lihat Hasilnya Di bawah ini..
2. Tabel Tanpa Border
Contoh :
<html>
<head>
<title>tabel 2</title>
</head>
<body>
<h4>Tabel border :</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<h4>Tabel tanpa border :</h4>
<table border="0">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
Lihat Hasilnya Di bawah ini..
3. Tabel dengan Caption
Contoh :
<html>
<head>
<title>tabel 3</title>
</head>
<body>
<h4>Tabel dengan Caption :</h4>
<table border="3">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
Lihat Hasilnya Di bawah ini..